Кейс будет полезен всем, кто планирует разработку сайта (в частности — по аренде недвижимости). А также расскажем о нюансах, проблемах и их решениях в случаях, когда необходима интеграция сайта с внешними сервисами бронирования.
СОДЕРЖАНИЕ СТАТЬИ:
- О заказчике
- Основные этапы разработки
- Как учитываем продвижение в поисковых системах при разработке?
- Фишки проекта, которые разработали в Продвижение
- Ограничения, с которыми мы столкнулись
Заказчик: портал для поиска и аренды посуточного жилья в Москве, «Брусника24» пришел к нам по рекомендации сервиса бронирования Realty Calendar. Портал предназначен для физических лиц, которые ищут квартиру или отель в Москве — на одном сайте можно выбрать и то, и другое.
Задачи на старте:
- Современный портал с интеграцией с сервисом бронирования Realtylab (ными словами сайт — это оболочка Realtylab);
- Удобная навигация для пользователей;
- Наличие подкатегорий в структуре сайта для эффективного SEO-продвижения
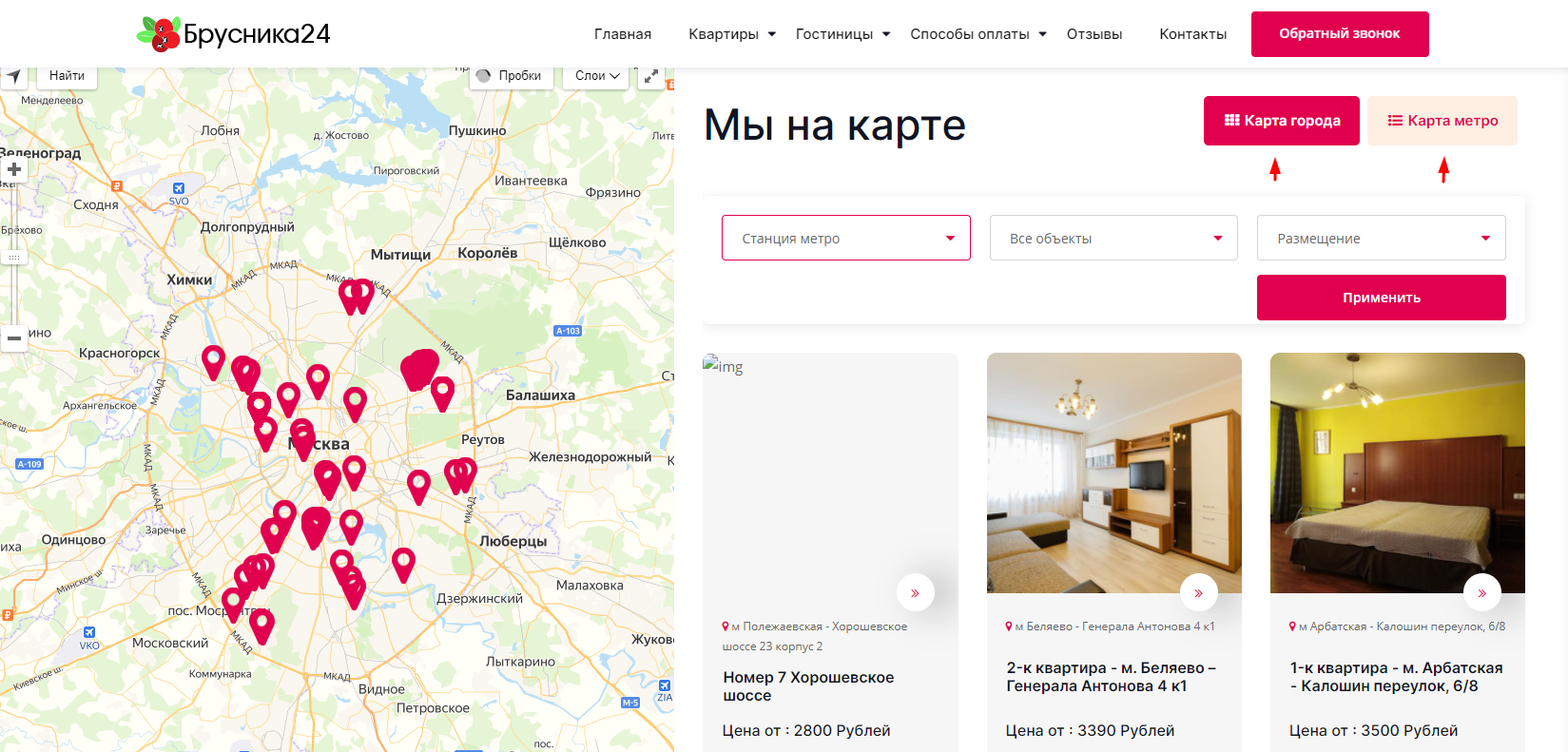
- Создание единой карты объектов (использование Яндекс API) с отметками по адресам, а также расположения относительно станций метро
- Сайт должен быть адаптирован под мобильные устройства и сделан так, чтобы его было легко продвигать с помощью SEO и контекстной рекламы.
Станьте лидером рынка вместе с нами
Это очень просто. оставьте заявку и наш менеджер свяжется с вами в течении дня
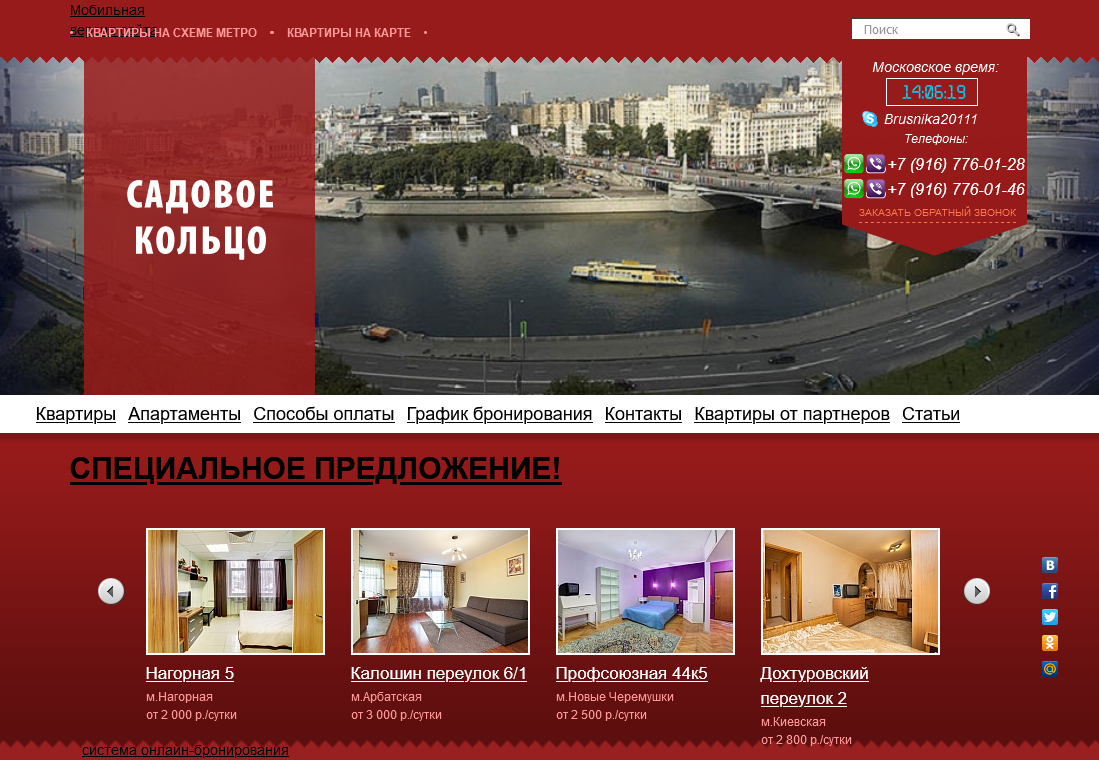
ОтправитьBackground: старый сайт имел неплохую структуру, его делали лет 10-15 назад в студии Артемия Лебедева. SEO-специалисты тоже постарались: были оптимизированы фотографии, прописаны мета-теги — 15 лет назад это было супер-круто. Но адаптивной версии сайта не было. Вместо нее работала сильно урезанная мобильная версия на отдельном субдомене. Проще говоря, 50% информации на мобильной версии сайта не отображалось. А для SEO это не есть хорошо.
Основные этапы разработки сайта для посуточной аренды
Для тех, кто еще не сталкивался с разработкой сайта, распишем этапы работы подробнее:
| Этап работы | Что делали |
| 1. Анализ | Брифинг с заказчиком, составление списка его пожеланий, выявление ограничений, исследование сайтов конкурентов, аналогов. |
| 2. Проектирование и дизайн: утверждение макета будущего сайта и визуальной концепции дизайна | Разработка структуры сайта, утверждение макета будущего сайта и визуальной концепции |
| 3. Разработка детального технического задания | Коммуникация с Realty Calendar |
| 4. Сборка, тестирование и запуск | Вся техническая реализация сайта, интеграция с сервисом Realtylab |
Заказчик обратился к нам в конце октября 2020. Начали мы работать в начале ноября. За ноябрь утвердили бриф, макет и разработали техническое задание на создание сайта посуточной аренды квартир. Декабрь-январь ушли на реализацию, в феврале сайт тестировали.
Итого: разработали и запустили сайт за 4 месяца.
Проектирование и дизайн
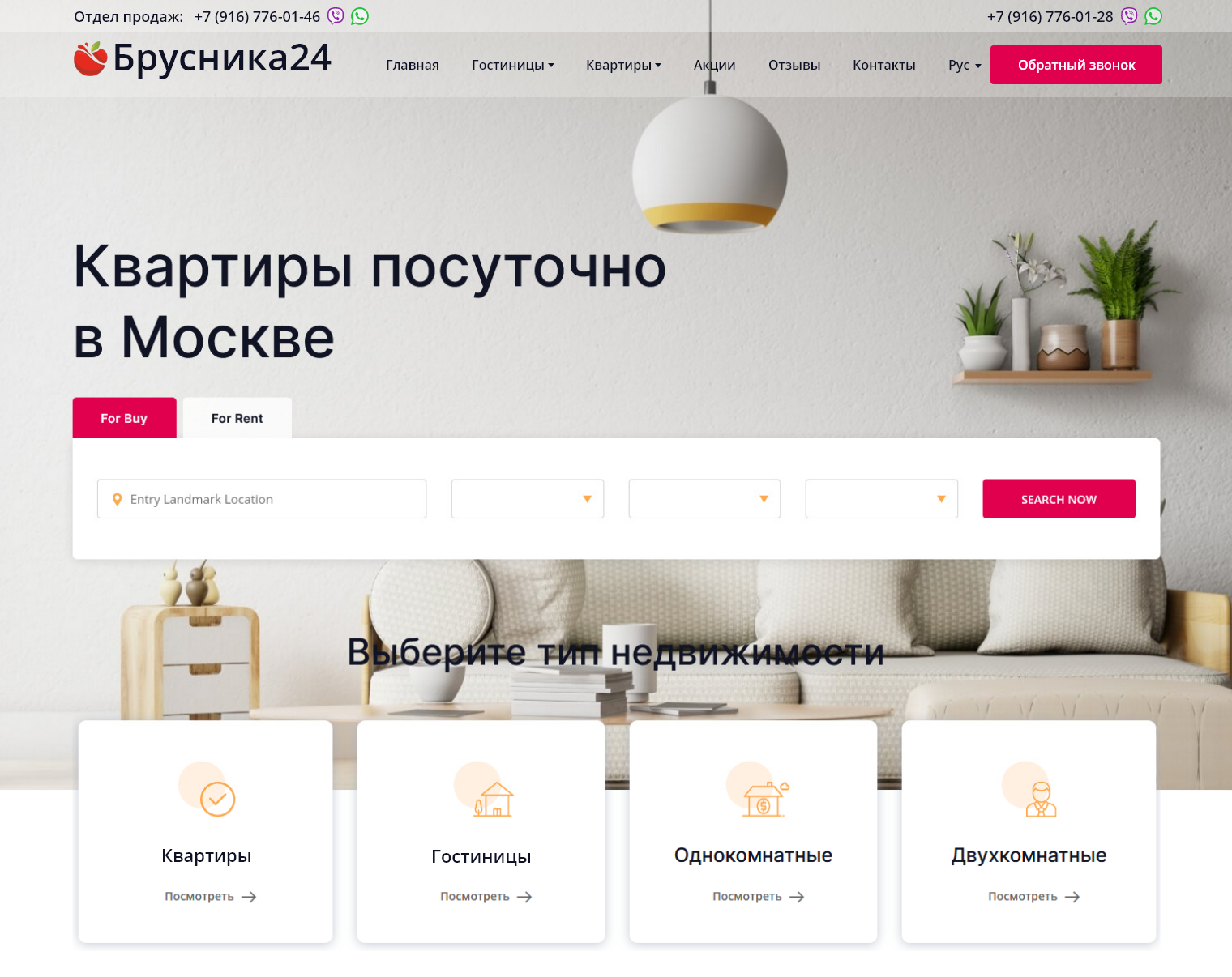
Заказчик озвучил пожелания к дизайну так: «максимально привлекательно». Мы выбирали такой вариант, чтобы на главной было абсолютно все: возможный функционал, блоки для пользователей.
Кирилл Гурдин, менеджер по проектированию сайтов:
«На разработку прототипа главной страницы обычно уходит от 4 часов (если все супер-просто) и до нескольких дней. Я стараюсь укомплектовать абсолютно весь контент (фактический и предполагаемый), который будет на странице. Использую заглушки-фотографии и черновик текста, чтобы наглядно показать, что получится в результате. Так заказчику легче принять решение и согласование происходит быстрее»
Вот такой макет мы показываем для согласования перед тем, как разрабатывать основное техническое задание для программиста.
Интеграция сайта с внешним сервисом бронирования
Разработчик (то есть рабочая группа БМ Продвижение) на этом проекте выступал контактным лицом между двумя сторонами: заказчиком (портал «Брусника24») и сервисом Realty.
Чтобы начать разработку портала-оболочки, нужно было сначала разобраться с тем, как работает личный кабинет Realty-календаря и система бронирования, какой есть протокол интеграции с сервисом бронирования, как можно его изменить под пожелания заказчика...
| В чем фишка Realty-календаря | Заказчик вносит квартиры в базу данных Realty, дальше календарь «раскидывает» их на различные сервисы. То есть бронирование происходит не только на портале «Брусника24», но еще и на Airbnb, Booking, Посуточно и сайтах-агрегаторах. Но все эти бронирования собираются в личном кабинете Realty-календаря. Система отслеживает, что эта квартира забронирована и, соответственно, передает эти данные на все площадки. А самое приятное — там можно назначить для каждой площадки отдельную цену. |
| Как подключать Realty-календарь к сайту | У Realty-календаря есть несколько вариантов подключения системы к сайту. Это интеграция по API — самый идеальный вариант для сайтов, на которых более 20-30 объектов, которые имеют различную градацию по количеству комнат и разным параметрам. Но мы не смогли делать интеграцию по API, потому что это просто не входило в бюджет и мы бы влетели в огромную яму. Для маленьких сайтов у Realtylab есть классное решение — виджет, который просто подключается одним кликом на сайт и все. Это решение нам подошло. |
Сам сайт сделали быстро. Но поскольку на старом сайте не было возможности совершить бронирование в режиме реального времени и заказчик ранее не работал с Realty-календарем, не знал как устроена система, оплата, бронирование… Потому вникнуть в это необходимо было нам, а также прописать необходимый протокол интеграции системы бронирования на сайт и только после этого передать данные в технический отдел, где уже и подключили сам виджет.
В стандартном решении сервиса Realty весь массив объектов выгружался в одно место. Мы же сделали сортировку по одно-, двух- и трехкомнатным квартирам.
Разработка детального технического задания
Заказчик не имел каких-то особых требований, кроме объектов на карте города/метро и виджета Realtylab. Поэтому перечень необходимых блоков и решений мы формировали сами, а после — согласовали их с заказчиком.
Как должно быть в идеале? Перед тем, как обращаться к разработчикам сайта, лучше, чтобы заказчик продумал логику взаимодействия с сайтом: куда идет пользователь и что он должен получить в итоге. Этот путь и реализует разработчик сайта.
Если вы задумываетесь о разработке сайта, представьте путь своего клиента и его действия, и опишите их.
Мы проанализировали работу старого сайта и выяснили примерный путь клиента нашего заказчика, нюансы работы, какое примерное количество объектов сдавали в день. Также перенесли со старого сайта часть актуального контента и сохранили структуру, урлы, чтобы после переноса сайта на домен не было просадки по трафику.
Техническое задание писали с учетом утвержденного бюджета и максимально возможных опций. Предусматривали наличие разделов, которые могут понадобиться в будущем:
- разделы новостей, полезной информации, статей
- блок FAQ для каждой страницы с возможностью создания привлекательного сниппета
- SEO-блок с возможностью работы с тайтлами, дискрипшнами, заголовками, редиректами, файлом robots.txt, подключением систем аналитики и др.
Сборка, тестирование и запуск
На этапе тестирования заказчик попросил внести доработку по внедрению карты метро. Такая идея возникла у заказчика после тестирования пожеланий целевой аудитории. Карта метро стала яркой фишкой этого проекта. Подробнее об этом расскажем ниже.
Как учитываем продвижение в поисковых системах при создании сайта посуточной аренды
Хотим сделать акцент в этом кейсе на том, что наша CMS разработана с учетом удобства дальнейшей работы SEO-специалиста с проектом. Никаких дополнительных изменений и дополнений делать для оптимизации не нужно — все необходимые инструменты для проведения стандартных первичных работ по SEO продвижению уже есть в админке созданого сайта по аренде недвижимости:
- Мета-теги для SEO — must have каждой CMS;
- Блок редактирования файла robots.txt с возможностью задать роли для пользователей в админке, чтобы кто-то случайно не закрыл сайт от индексации поисковыми системами (это вот реально боль: так теряют не только позиции сайта, но и потенциальных покупателей!);
- Автоматическая генерация и обновление sitemap.xml (с учетом мультиязычности, если нужно). Плюс в том, что нет необходимости следить за актуальностью карты после каждого добавления или удаления страницы — все происходит автоматически;
- Возможности работать с алгоритмами для мета-тегов однотипных страниц, а также страниц пагинации прямо в интерфейсе админ-панели сайта;
- Возможность прописать атрибуты для рисунков не только в текстовом редакторе, но и в галереях, которые можно подключать/отключать на посадочных страницах;
- Управление всеми типами заголовков (Н1-Н6) под нужды SEO, не нарушая структуру и название пунктов меню, виды превью страниц в различных разделах. Другими словами, у каждого блока на сайте есть свое поле в админке для названия. Что делает сайт и удобным для SEO, и дает возможность работать максимально эффективно с точки зрения маркетинга;
- Модуль «Редиректы». Наконец-то не нужно ждать по несколько дней или недель, чтобы спасти хорошую прописку страницы — редирект с нового адреса на старый можно настроить сразу. Причем как постраничный, так и комплексный — по заданным правилам;
- Модуль «Мета-теги для соцсетей» (необходим не столько для SEO, сколько для маркетинга в целом). Важный и ценный функционал для тех, кто ведет свои соцсети активно: чтобы разместить текст нужной формулировки и длины. И при этом не мешать SEO-специалисту с его поисковыми фразами — более длинными, по сравнению с description для соцсетей.
- Модуль «Подключение систем аналитики Google Analytics и Яндекс.Метрика», благодаря которому не нужно копировать весь код, заходить на FTP или хостинг. Просто копируете и вставляете в админку номера счетчика. И все будет работать корректно;
- ЧПУ. Тут есть два варианта при создании страницы: задать нужный человекопонятный URL, а можно довериться встроенной транслитерации. Никаких дублей и системных адресаций. Все корректно для индексации и работы сайта.
- Функционал «Применить изменения». То есть, посмотреть, что получится не сохраняя страницу.
- Ручное регулирование количества превью на страницах с пагинацией. Исходя из типа сайта и его задач, можно задать этот параметр сразу в админ-панели.
Какие фишки для сайта посуточной аренды квартир мы придумали
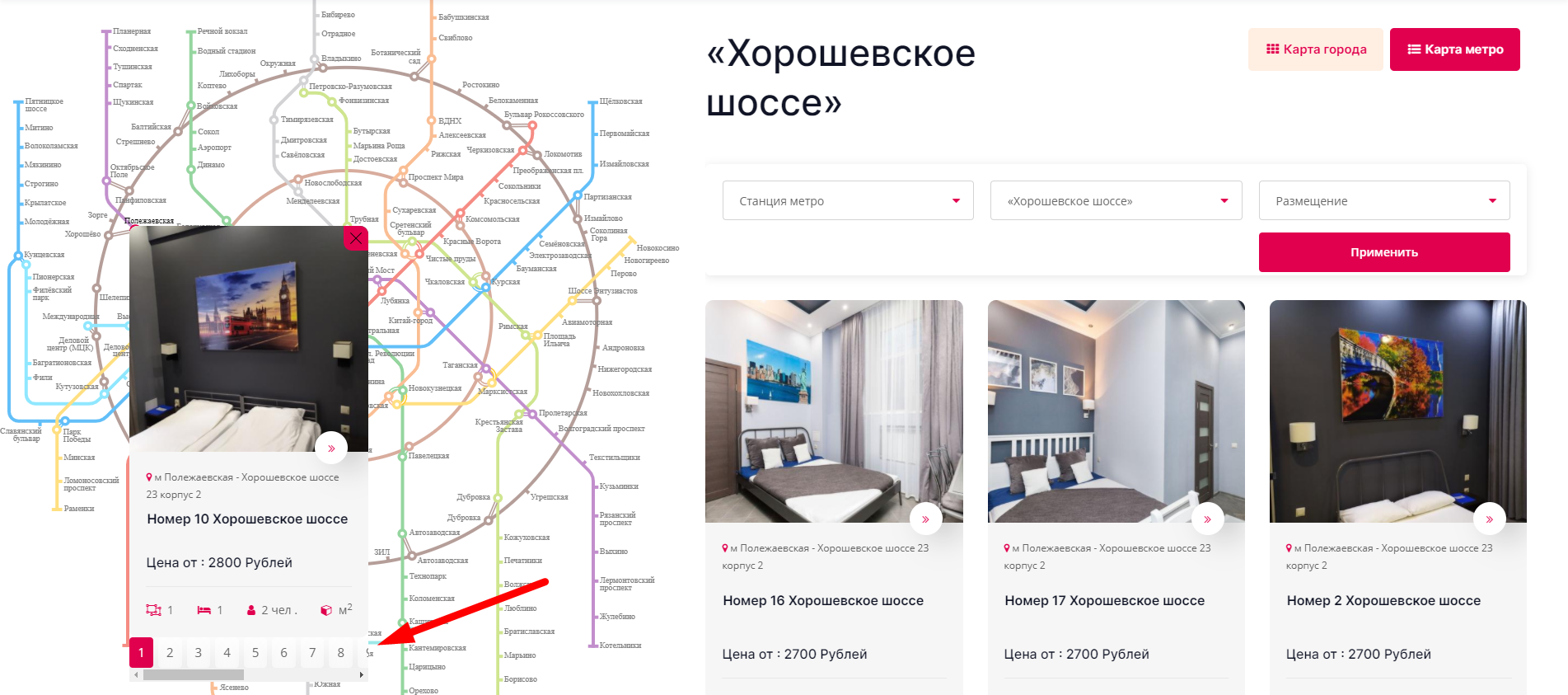
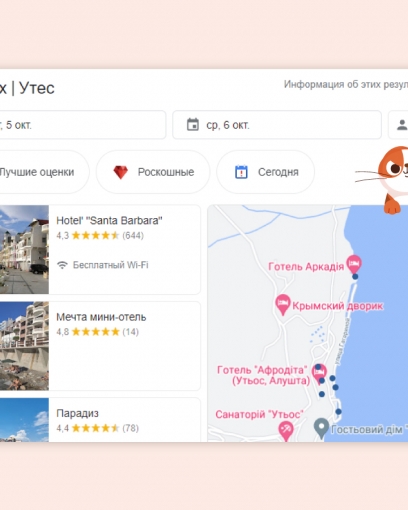
Основное отличие портала от существующих сервисов: каждая квартира или отель на сайте должны соотноситься со станцией метро, чтобы человек при желании мог выбрать сначала удобную ему станцию и потом посмотреть жилье рядом с ней. А для поиска по определенному району должна быть возможность искать квартиры на карте города.
В других сервисах можно выбирать или квартиру, или только отели. Здесь же пользователь должен был видеть ВСЕ возможные варианты, в том числе количество комнат:
На карточке объекта мы предусмотрели основную информацию, которая нужна потенциальному гостю:
- цены (в зависимости от условий бронирования)
- форму бронирования конкретного объекта
- описание квартиры/номера
- условия бронирования (могут быть как едиными для всех объектов, так и индивидуальными для каждого)
- расположение объекта на интерактивной карте
- а также блок «Другие объекты» с выборкой ближайших и сортировкой их по цене и расположению (этого функционала не было на старом сайте)
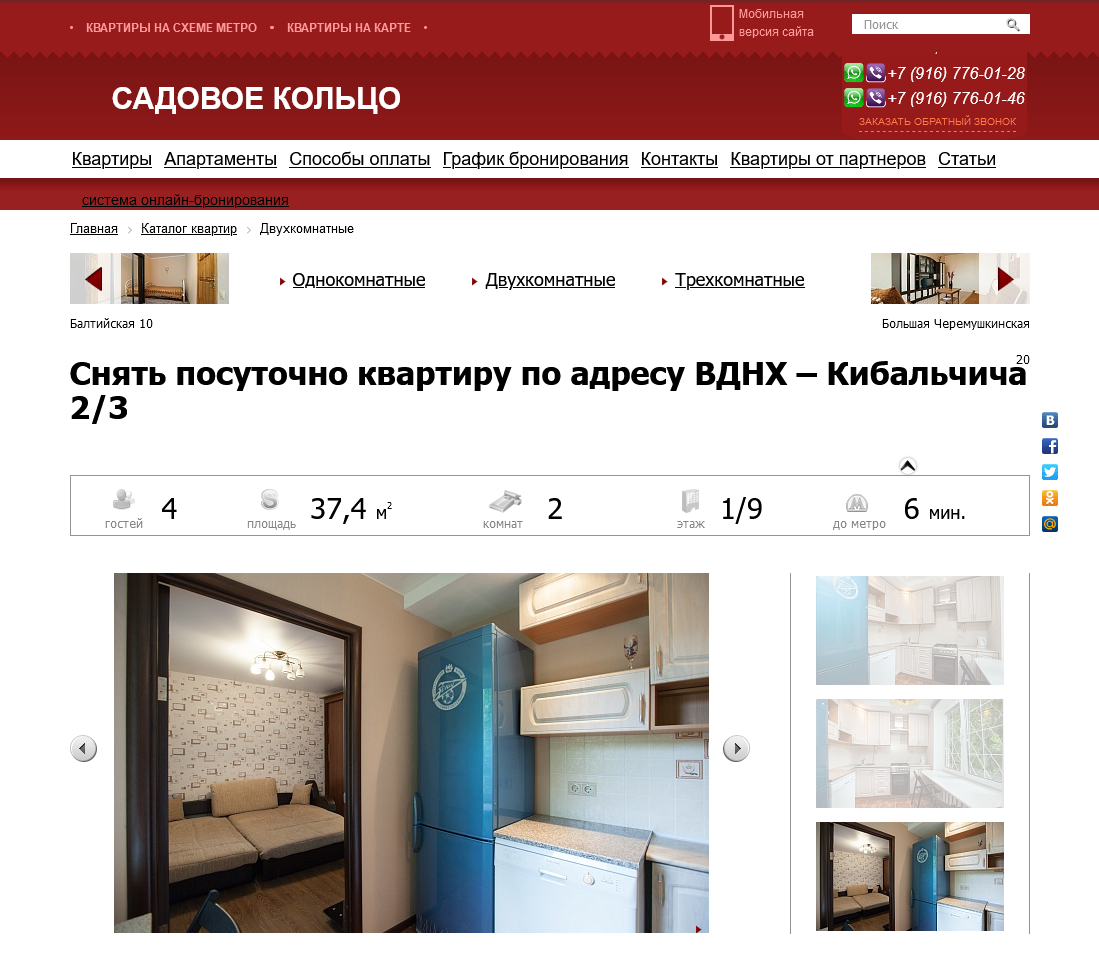
А так выглядела страница объекта на старом сайте.
Также карточка может быть дополнена видеообзором объекта и отзывами по конкретному объекту (в случае, если это квартиры)
Ограничения, с которыми мы столкнулись
В каждом проекте разработки есть ограничения, связанные либо с бюджетом, либо с интеграцией с нужными сервисами. В случае с «Брусникой 24» имеем следующее:
#1. Нет возможности сделать «Избранное» для пользователей, чтобы они могли сравнивали варианты квартир. Потому что сайт Брусники — это по сути оболочка, а вся информация подтягивается с сервиса Realtylab.
#2. В базовой версии модуля Realty-календаря нет возможности группировать объекты по категориям (одно-, двух-, трехкомнатные, гостиница). Зато есть возможность передавать идентификаторы объекта в модуль (осуществлять поиск доступных объектов по ограниченной выборке)
Пример:
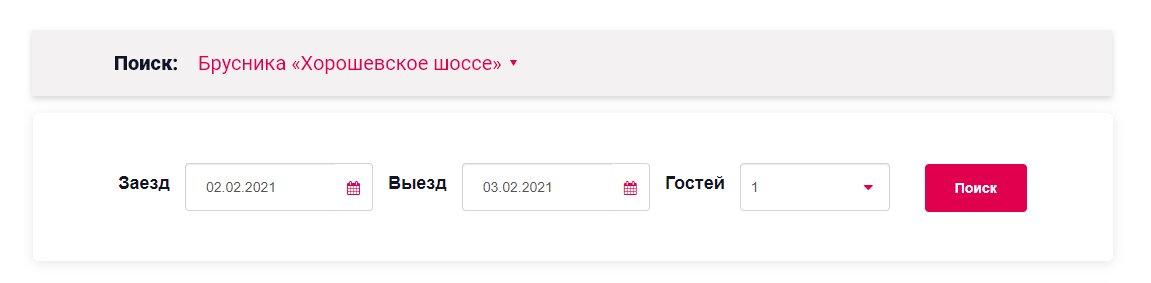
Сейчас в модуле можно искать объект только по 3 критериям:
- Дате заезда
- Дате выезда
- Количеству гостей
Это значит, что если на сайте много объектов и они разбиты на различные категории, то в результатах поиска появятся абсолютно все доступные варианты из всех категорий. Это не всегда удобно.
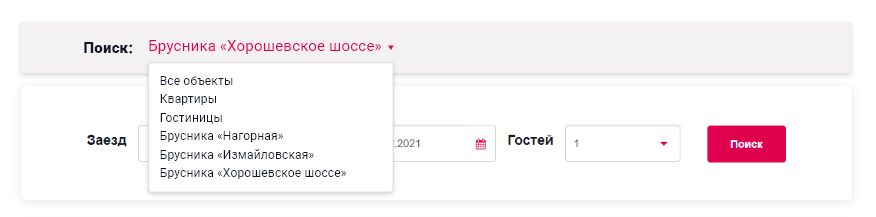
Вариант решения: добавить над виджетом навигационную панель, которая будет передавать в модуль только ограниченную выборку:
- все объекты
- однокомнатные квартиры
- двухкомнатные квартиры
- номера
- номера конкретной гостиницы
Сортировку по цене и количеству человек мы сделали, но скрыли по просьбе заказчика. Особо это ни на что не повлияло, так как все объекты находятся в одной ценовой категории.
#3. С объектами на карте были некоторые сложности. Например, как поместить на карту объекты, которые находятся в одной точке координат? Это может быть гостиница со множеством номеров или жилой комплекс, где внутри одного здания находится несколько объектов.
Вариант решения: при разработке мы использовали api Яндекс.Карт. Чтобы геоточка правильно выводилась на сайте, в админке встроен поиск по станции метро и адресу. То есть, если несколько объектов имеют одинаковый адрес, выводится одна геоточка, но с пагинацией.
Вместо выводов. Задачи проекта реализованы: разработка и сложная интеграция выполнены. Уже через 5 месяцев сайт работал и приносил прибыль заказчику.
Если вам тоже нужна помощь в разработке сайта, свяжитесь с нами

Автор:
Ксения Паляница-Ткач — Маркетолог БМ Продвижение

Устранены все выявленные нарушения, связанные с обработкой персональных данных. Повышена прозрачность взаимодействия с пользователями и соответствие требованиям законодательства.
Читать далее
Устранены все выявленные нарушения, связанные с обработкой персональных данных. Повышена прозрачность взаимодействия с пользователями и соответствие требованиям законодательства.
Читать далееПолученные результаты по позициям:
- В работе: 106 запроса
- В топ-10: 66 запросов
- В топ-5: 24 запроса
- В топ-3: 16 запросов
Полученные результаты по позициям:
- В работе: 106 запроса
- В топ-10: 66 запросов
- В топ-5: 24 запроса
- В топ-3: 16 запросов
Полученные результаты по позициям:
- В работе: 362 запроса
- В топ-10: 249 запросов
- В топ-5: 165 запросов
- В топ-3: 116 запросов
Читать далее
Полученные результаты по позициям:
- В работе: 362 запроса
- В топ-10: 249 запросов
- В топ-5: 165 запросов
- В топ-3: 116 запросов
Читать далее

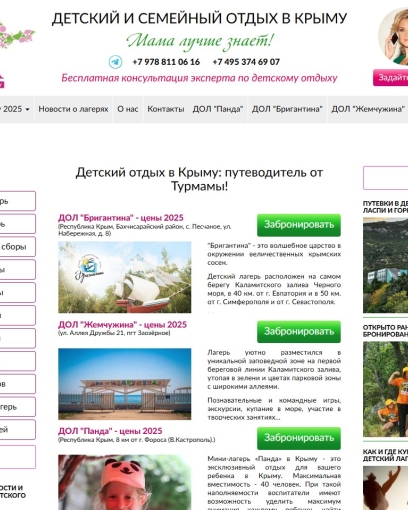
Увеличение трафика и лидерство в нише детских лагерей в Крыму. Подробности в нашем кейсе.
Регион продвижения: Россия
увеличение просмотров: на 52%
запросов в ТОП: 60%

Увеличение трафика и лидерство в нише детских лагерей в Крыму. Подробности в нашем кейсе.
Регион продвижения: Россия
увеличение просмотров: на 52%
запросов в ТОП: 60%





Нам не привыкать работать в режиме “Когда нужен результат? - Вчера”, но, признаться, этот кейс выделялся своей сверхзадачей: у заказчика новый отель в Гурзуфе, отсутствие сайта, рекламы и всякой клиентской базы, а сезон уже буквально ЗАВТРА.
Читать далее
Нам не привыкать работать в режиме “Когда нужен результат? - Вчера”, но, признаться, этот кейс выделялся своей сверхзадачей: у заказчика новый отель в Гурзуфе, отсутствие сайта, рекламы и всякой клиентской базы, а сезон уже буквально ЗАВТРА.
Читать далее
На провокационный вопрос из заголовка отвечаем в этом кейсе
Читать далее
На провокационный вопрос из заголовка отвечаем в этом кейсе
Читать далее
Этот кейс показывает, что сайт на старой уязвимой CMS с ограниченными возможностями вполне РЕАЛЬНО вывести в ТОП-10 по 95% целевых запросов. Но новый все равно лучше.
Регион продвижения: Крым
Период работы: с 2015 года по сегодняшний день
Рост позиций в ТОП-10: с 33% до 95%
Запросы в ТОП-3: с 10 до 100

Этот кейс показывает, что сайт на старой уязвимой CMS с ограниченными возможностями вполне РЕАЛЬНО вывести в ТОП-10 по 95% целевых запросов. Но новый все равно лучше.
Регион продвижения: Крым
Период работы: с 2015 года по сегодняшний день
Рост позиций в ТОП-10: с 33% до 95%
Запросы в ТОП-3: с 10 до 100
за заявку, отправленную прямо здесь и сейчас